gifファイルを作成して、WordPressからアップロードしてみたのですが、せっかく作ったgifファイルがまったく動きませんでした(笑)。
最終的には、gifファイルが動くようになったので、その手順をご紹介します!
前提条件として
- 動画ファイルなど、gifにしたい部分をトリミングしておく
今回、対象となるgifの素材とする動画ファイルは、約1秒ほどにトリミングした動画を使用しました。(動画ファイル名は「sample.mp4」)
gifファイルが動かなかったときの手順
- 前提条件で用意した素材をconvertioを使ってgifファイルに変換する
- WordPressの投稿画面から「メディアを追加」からgifファイルをアップロードする
結果、gifファイルは動きませんでした。
以下のような作業を行うことでgifファイルが動いた
やろうとしていること
VideoSmallerを使用して、作成されるgifファイルの容量を減らします。
Web上でgifファイルが動くまでの手順
VideoSmallerのページに遷移する
こちらのVideoSmallerをクリックしてVideoSmallerの画面に遷移します。
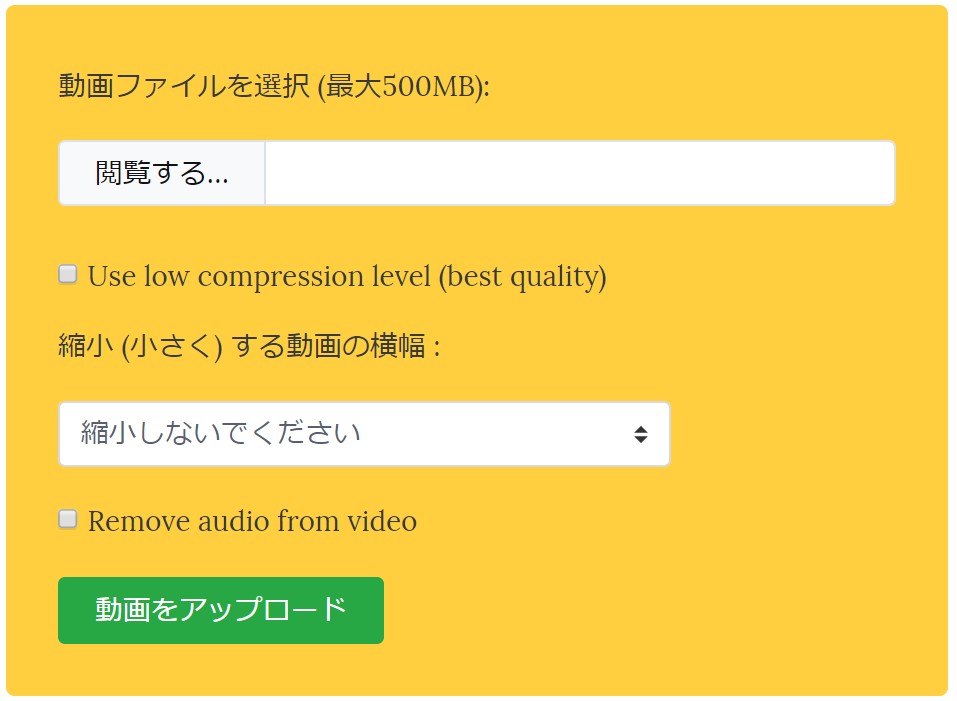
VideoSmallerの画面に遷移すると、以下のような選択欄がある思います。
「閲覧する...」の部分をクリックして、素材である「sample.mp4」を選択する
「縮小しないでください」の部分をクリックして「横幅1024に圧縮する」を選択する
「Remove audio from video」にチェックを入れる(動画から音声を除外できる)
すべて選択すると、上記のキャプチャのようになると思います。
「動画をアップロード」ボタンを押下する
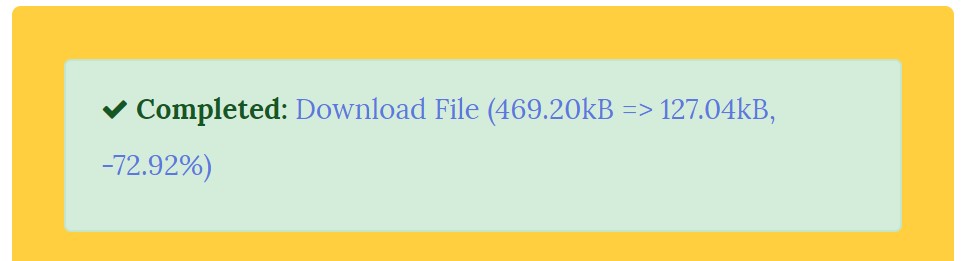
動画のアップロードを行うと、処理が行われ結果として以下のような画面が表示されます。
生成された動画をダウンロードする
上記の「Download File (469.20kB => 127.04kB, -72.92%)」リンクをクリックすると、生成された動画がダウンロードできます。
gifファイルを生成できるconvertioのページへ遷移する
こちらのconvertioをクリックしてconvertioの画面に遷移します。
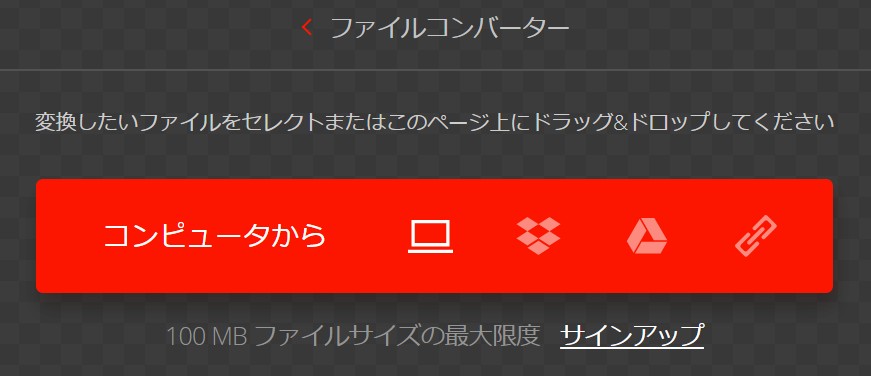
convertioの画面に遷移すると、以下のような選択欄があると思うので、VideoSmallerのページでダウンロードした動画ファイルを選択します。
動画ファイルをgifファイルに変換する
動画ファイルを選択すると、以下のようになるので、変換先が「GIF」になっていることを確認して、キャプチャ右下の「変換」をクリックします。
変換したgifファイルをダウンロードする
変換が終わると、下記のような画面になるので、キャプチャ右にある「ダウンロード」をクリックします。
ダウンロードをクリックすると、生成されたgifファイルがダウンロードできます。
WordPressの登校画面から「メディアを追加」からgifファイルをアップロードする
これで、動かなかったgifファイルが動くことを確認しました!
結論
私の場合、gifファイルがWeb上で動かなかった原因は、gifファイルの容量だったようです。特に何もせずに、トリミングした動画ファイルをconvertioを使ってgifファイルを作ると約3MBでした。しかし、これでは動かなかったので、VideoSmallerを使って圧縮と音声の除外をすることで、作成されたgifファイルの容量を約1MBにしました。
こうすることで、無事gifファイルがWeb上で動くようになりました!